Projects

Kris Portfolio
My personal portfolio website which was built as a portfolio project during Codecademy fullstack developer course.
Skills used:
HTML, CSS, Javascript, Git, GitHub, Command line and file navagation
 Visit website
Visit website GitHub repository
GitHub repository
Kris Portfolio
My personal portfolio website which was built as a portfolio project during Codecademy fullstack developer course.
For this project, you will build a personal portfolio site where you can share the projects that you build during your full stack developer course. Typically, a portfolio website will have a main page that features different projects that you’ve built and another page that contains contact information, in case someone wants to reach out to you. Occasionally, there are additional pages for each project, detailing the technology used.
Project Objectives:
- Build a website using HTML, CSS and JavaScript
- Add at least one interactive feature using JavaScript
- Use Git version control
- Use the command line and file navigation
- Develop locally on your computer
- Deploy your site to the web using GitHub Pages
Skills used:
HTML, CSS, Javascript, Git, Github, Command line and file navagation

Havant Hoops
A codecademy project to create a single page responsive website for a local sports team using HTML and CSS.
Skills used:
HTML, CSS, Git, Github, Markdown, Command line and file navagation
 Visit website
Visit website GitHub repository
GitHub repository
Havant Hoops
A codecademy project to create a single page responsive website for a local sports team using HTML and CSS.
For this project you will be a single page website using only HTML and CSS ensuring the layout will be responsive to different screen sizes and devices.
Project Objectives:
- Build a responsive website using HTML and CSS
- Use Git version control
- Use the command line and file navigation
- Develop locally on your computer
- Deploy your site to the web using GitHub Pages
Skills used:
HTML, CSS, Git, Github, Markdown, Command line and file navagation

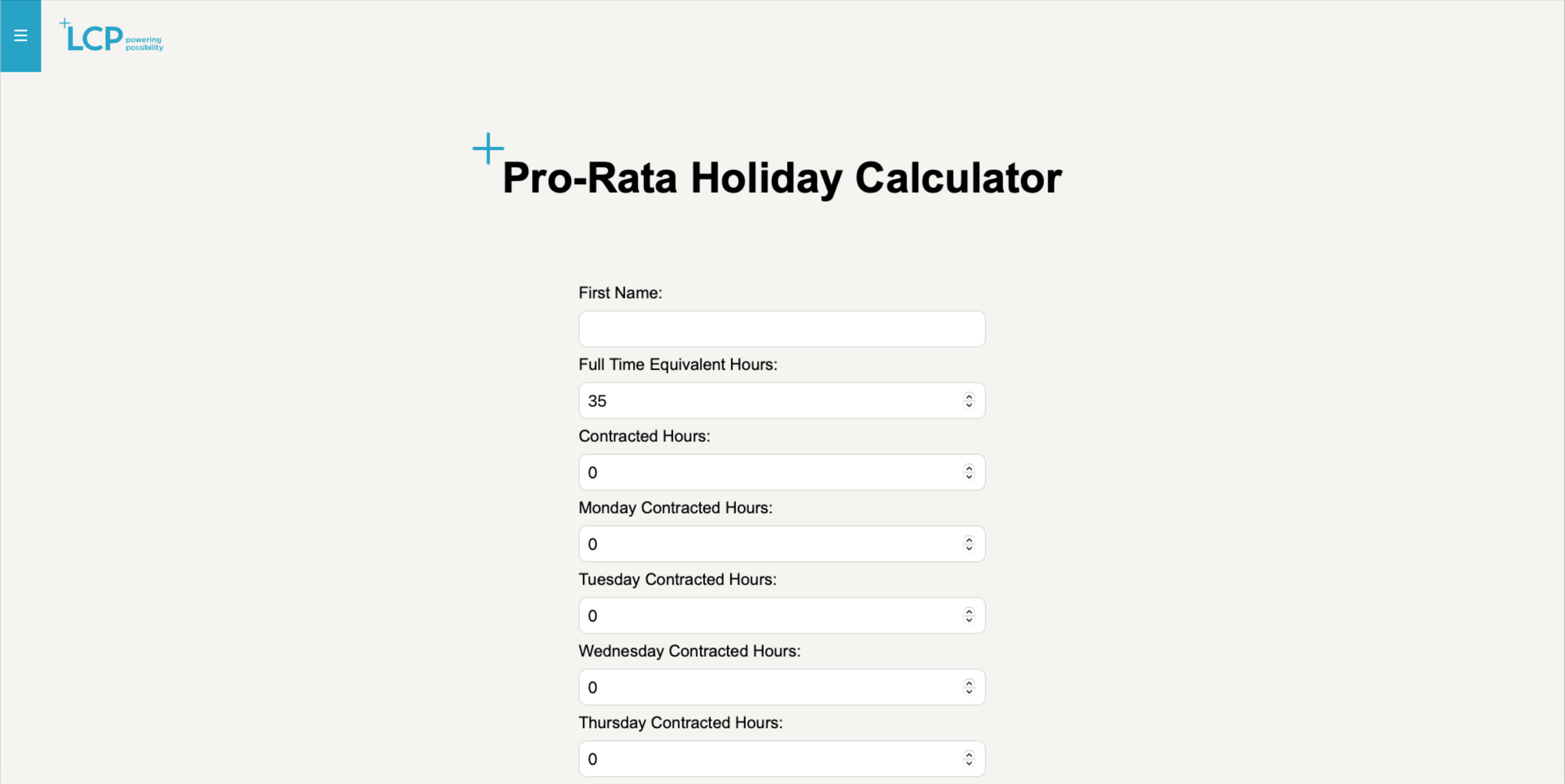
Holiday Calculator
This was a project to create a calculator in javascript that would work out the pro-rata holiday entitlement of an employee that started after the first day of the finacial year.
Skills used:
HTML, CSS, Javascript, REST, Git, GitHub, Markdown, Command line and file navagation
 Visit website
Visit website GitHub repository
GitHub repository
Holiday Calculator
This was a project to create a calculator in JavaScript that would work out the pro-rata holiday entitlement of an employee that started after the first day of the finacial year. I started by making a calculator that works on the current way holiday is calculated which is to divide the total yearly holiday by 12 and work out entitlement based on start month taking into account bank holiday entitlement for part time staff. In this situation depending when in a given month an employee starts they may loose or gain holiday hours so I went on to create a calculator that would work out the holiday entitlement based on the day an employee starts and dividing the holiday by total hours in the year, this will also take into account bank holiday entitlement for part time staff. I then connected the app to a bank holiday API so the dates are always accurate.
After creating the JavaScript programme I made a web page with HTML and CSS with an input form that would output the result as a paragraph with a copy to clipboard button so it could be easily added to their HR file.
Project Objectives:
- Build a responsive website using HTML, CSS & JavaScript
- Write a JavaScript programme to calculate holiday entitlement
- Connect to a bank holiday API to keep the dates accurate
- Use Git version control
- Use the command line and file navigation
- Develop locally on your computer
- Deploy your site to the web using GitHub Pages
Skills used:
HTML, CSS, JavaScript, REST, Git, GitHub, Markdown, Command line and file navagation

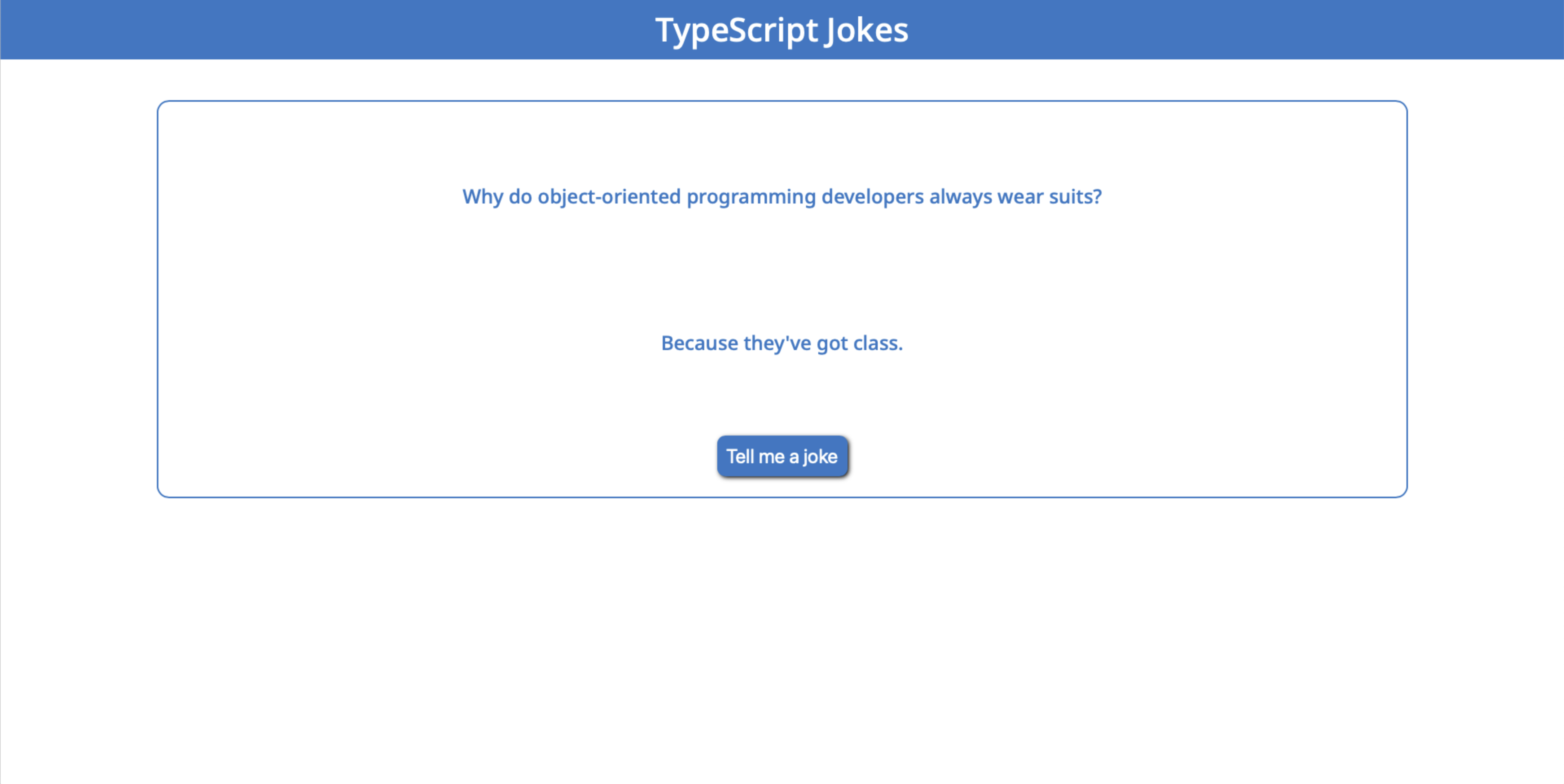
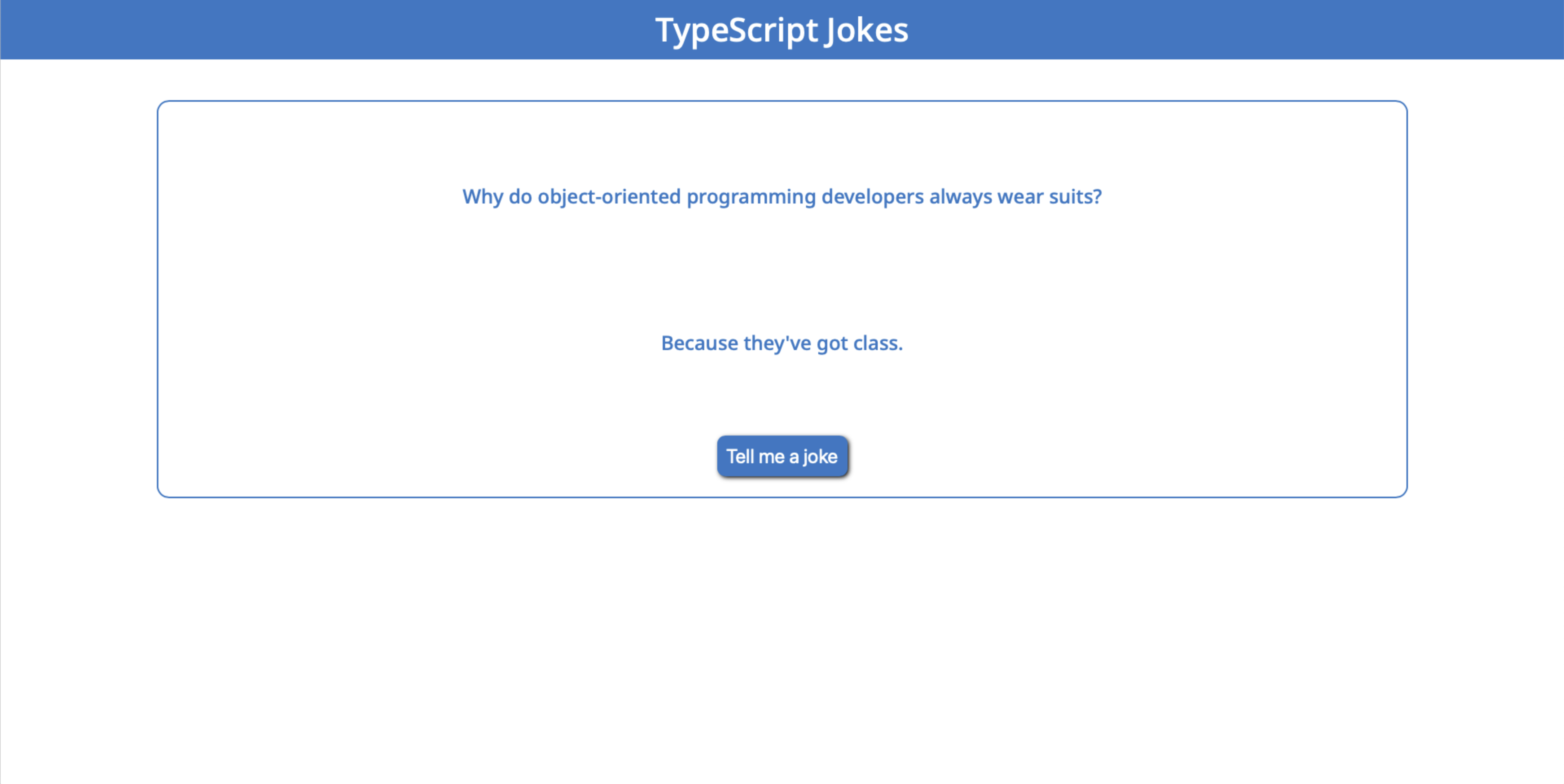
TypeScript-Jokes
Using TypeScript, SCSS and HTML, build a message generator program. Every time a user runs the program, they should get a new, randomized output.
Skills used:
HTML, SCSS, TypeScript, Git, GitHub, Netlify, Markdown and Command line
 Visit website
Visit website GitHub repository
GitHub repository
TypeScript-Jokes
Using TypeScript, SCSS and HTML, build a message generator program. Every time a user runs the program, they should get a new, randomized output.
Project Objectives:
- Build a message generator program using TypeScript.
- Version control your application with Git and host the repository on GitHub.
- Use the command line.
- Deploy your application with Netlify.
- Write a README (using Markdown) that documents your project, including:
- The purpose of your project.
- Technologies used.
- Features.
Features:
- Every time a user runs the program, they should get a new, randomized output.
Skills used:
- HTML
- SCSS
- TypeScript
- Command Line
- Git and GitHub
- Markdown
- Netlify

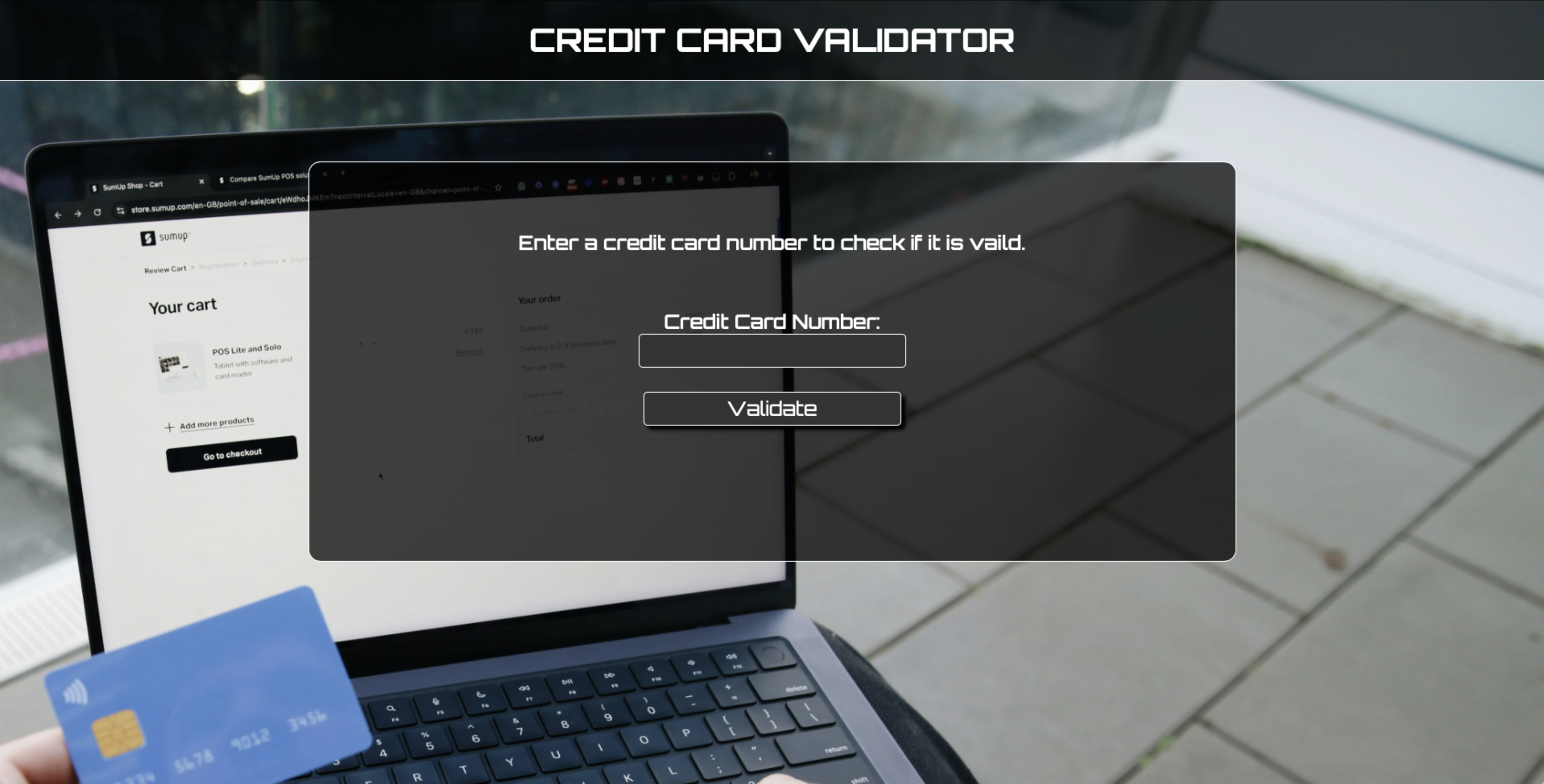
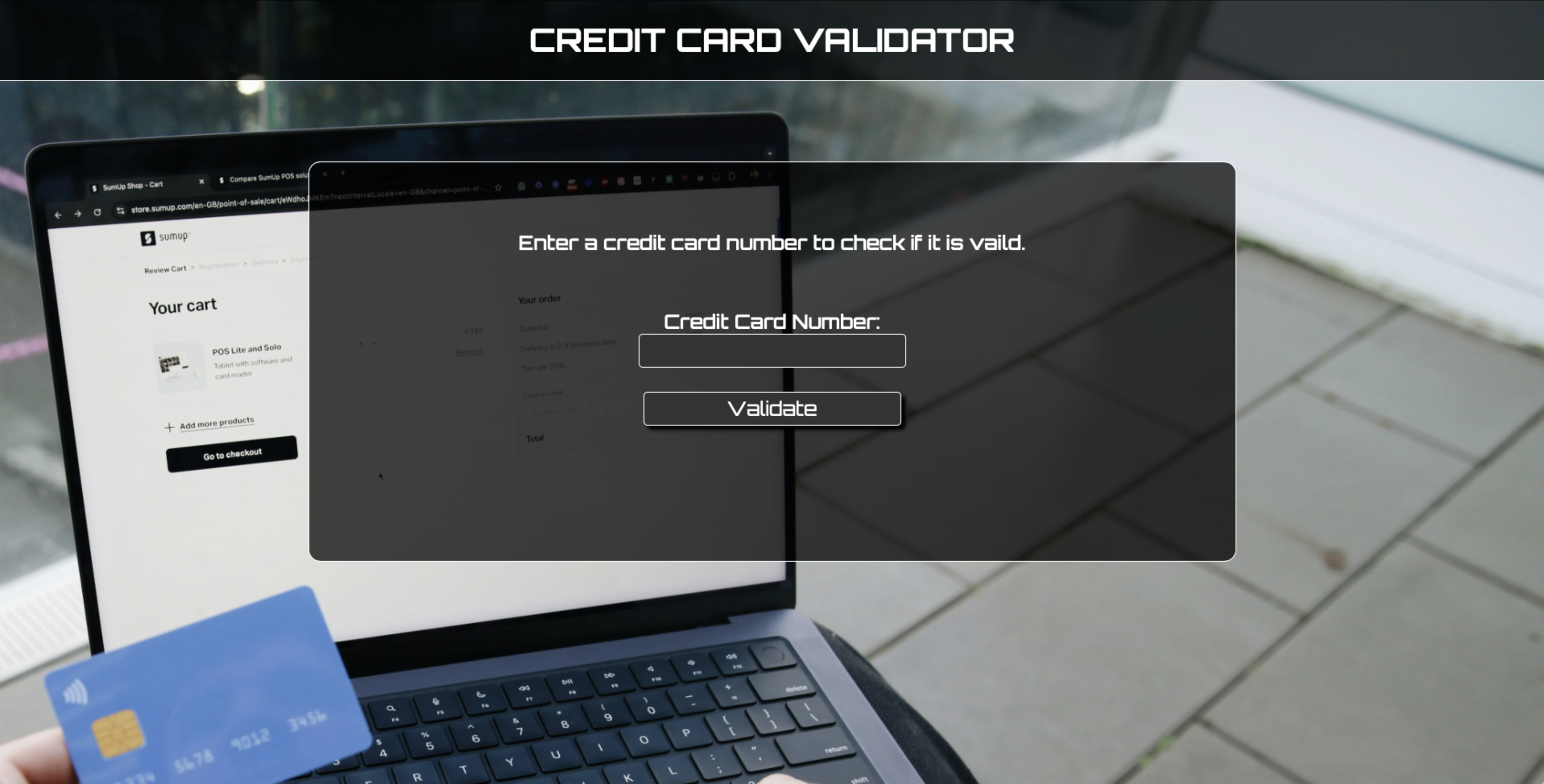
Credit Card Validator
Using TypeScript, SCSS and HTML, build a credit card validator program. When a user puts in a credit card number, the program should return whether or not the number is valid by using Luhn algorithm to check.
Skills used:
HTML, SCSS, TypeScript, Git, GitHub, Netlify, Markdown and Command line
 Visit website
Visit website GitHub repository
GitHub repository
Credit Card Validator
Using TypeScript, SCSS and HTML, build a credit card validator program. When a user puts in a credit card number, the program should return whether or not the number is valid by using Luhn algorithm to check.
Project Objectives:
- Build a credit card validator program using TypeScript.
- Version control your application with Git and host the repository on GitHub.
- Use the command line.
- Deploy your application with Netlify.
- Write a README (using Markdown) that documents your project, including:
- The purpose of your project.
- Technologies used.
- Features.
Features:
- When a user puts in a credit card number, the program should return whether or not the number is valid
Skills used:
- HTML
- SCSS
- TypeScript
- Command Line
- Git and GitHub
- Markdown
- Netlify

Jammming Project
Build a React web application that allows users to search the Spotify library, create a custom playlist, then save it to their Spotify account.
Skills used:
HTML, CSS, JavaScript, REACT, HTTP Requests and Responses, Authentication, Git, GitHub, Netlify, Markdown and Command line
 Visit website
Visit website GitHub repository
GitHub repository
Jammming Project
In this project, you will build a React web application called Jammming. You will use your knowledge of React components, passing state, and requests with the Spotify API to build a website that allows users to search the Spotify library, create a custom playlist, then save it to their Spotify account.
Project Objectives:
- Build a web app using React.
- Version control your application with Git and host the repository on GitHub.
- Integrate with Spotify or another API
- Deploy your application with Netlify.
- Write a README (using Markdown) that documents your project, including:
- The purpose of your project.
- Technologies used.
- Features.
Features:
- Users can search for songs by song title.
- Users can see information about each song like title, artist, and album for songs they queried.
- Users can export their custom playlist to their personal Spotify account.
Skills used:
- HTML
- CSS
- JavaScript
- REACT
- HTTP Requests and Responses
- Authentication
- Command Line
- Git and GitHub
- Markdown
- Netlify

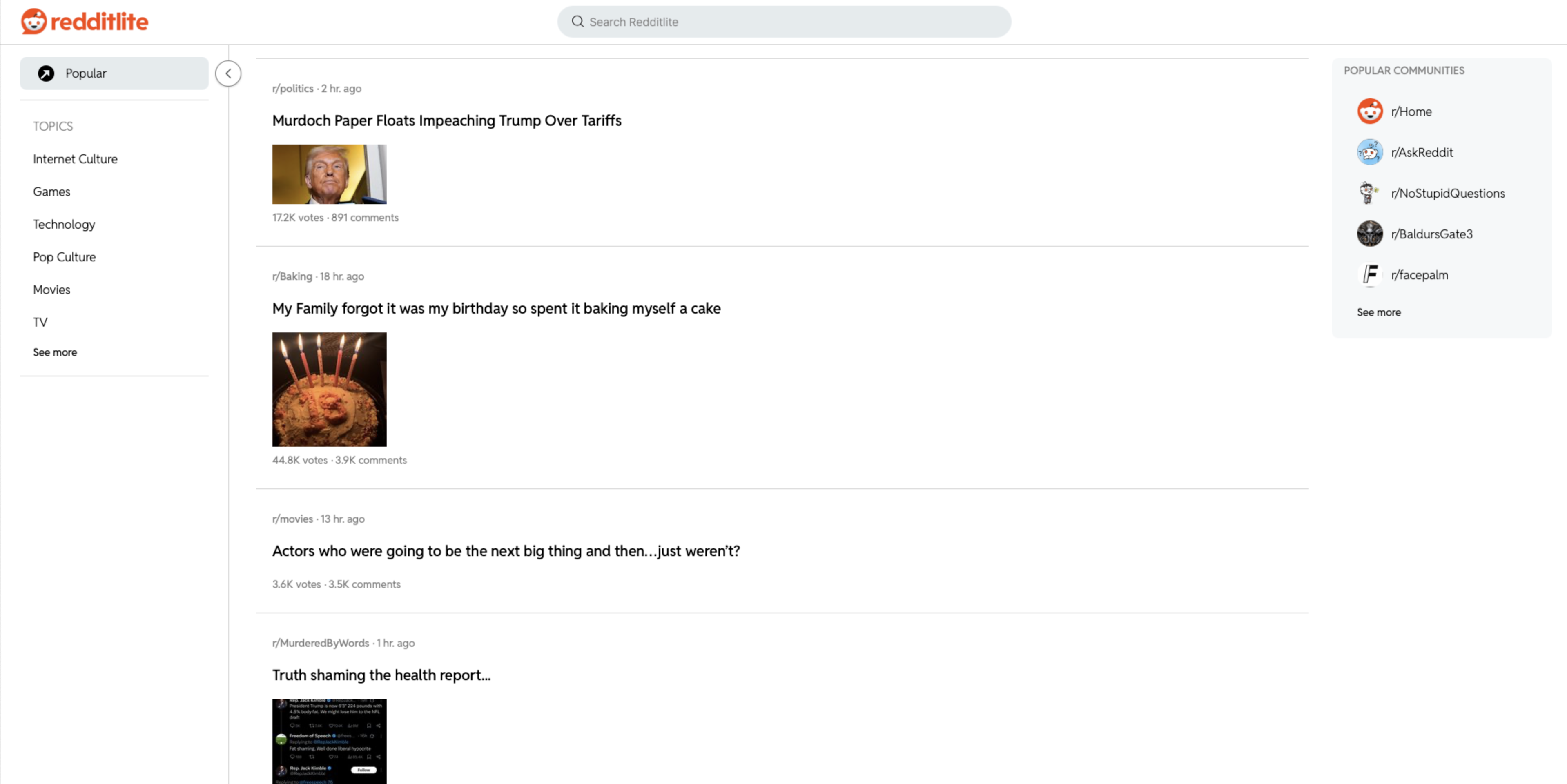
Redditlite Project
Build a React web application that allows users to view and search posts and comments provided by the Reddit API.
Skills used:
HTML, CSS, JavaScript, REACT, HTTP Requests and Responses, Git, GitHub, Netlify, Markdown and Command line
 Visit website
Visit website GitHub repository
GitHub repository
Redditlite Project
In this project, you will build a REACT application for Reddit using everything you’ve learned. Reddit is a website where people share links to articles, media and other things on the web. The Reddit API provides data which you will integrate into your application. The application will allow users to view and search posts and comments provided by the API.
Project Objectives:
- Build a web app using React.
- Version control your application with Git and host the repository on GitHub.
- Integrate with Reddit API
- Deploy your application with Netlify.
- Write a README (using Markdown) that documents your project, including:
- The purpose of your project.
- Technologies used.
- Features.
Features:
- Users see an initial view of the data when first visiting the app
- Users can search the data using terms
- Users can filter the data based on categories that are predefined
Skills used:
- HTML
- CSS
- JavaScript
- REACT
- HTTP Requests and Responses
- Command Line
- Git and GitHub
- Markdown
- Netlify

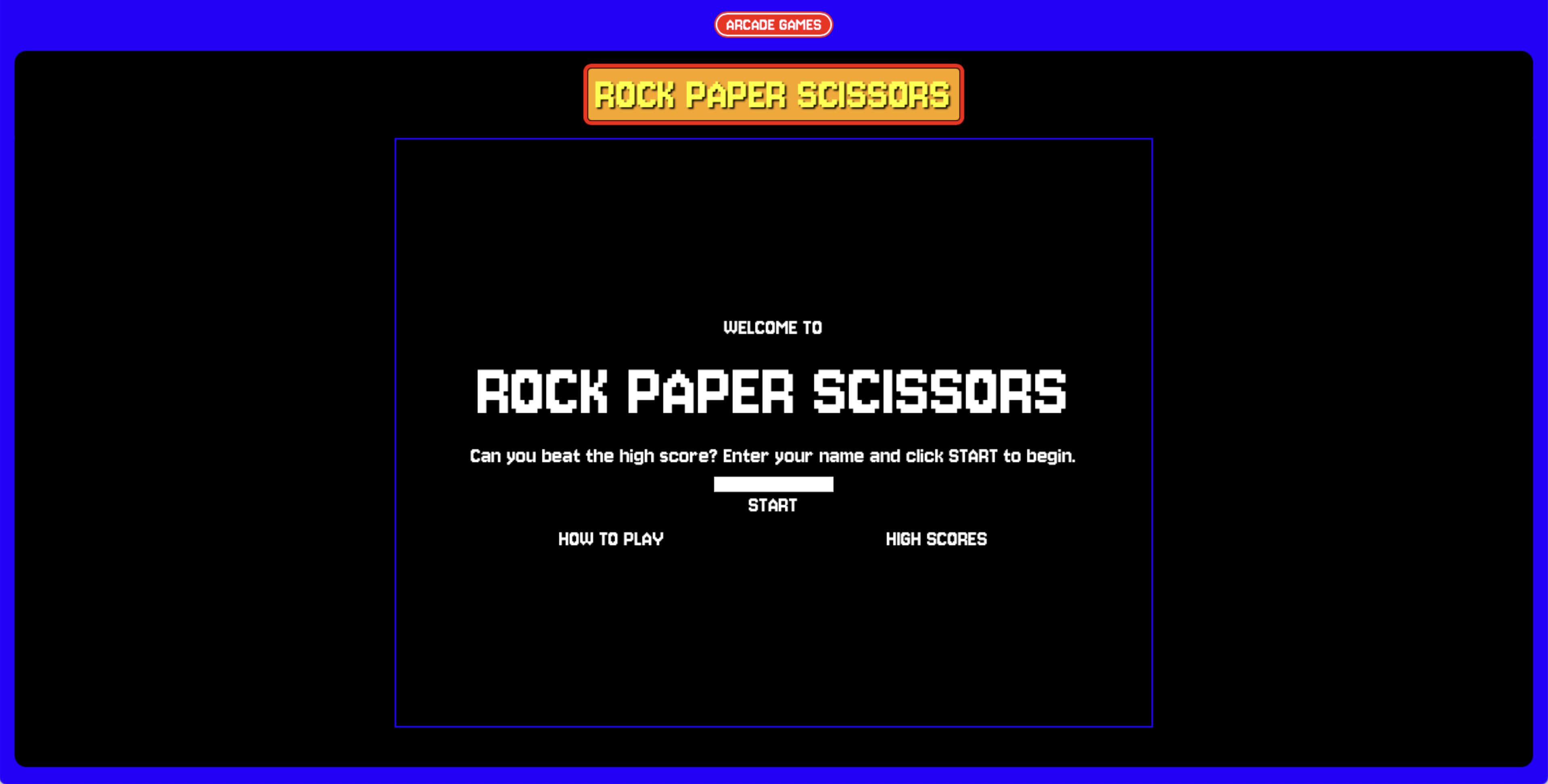
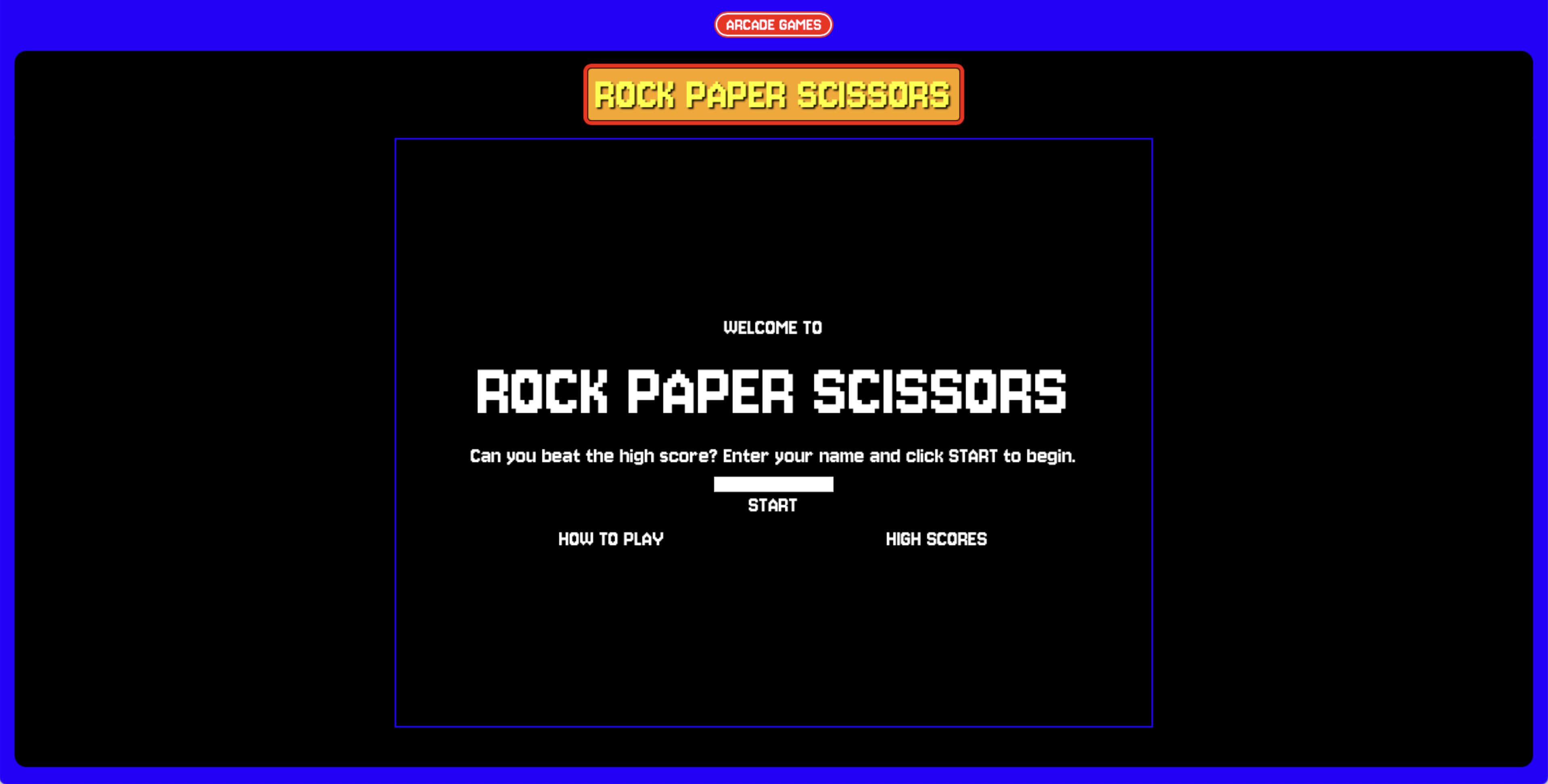
Rock Paper Scissors
Create a rock paper scissors arcade style game in VUE.js that allows the user to play against the computer and set a high score that will be saved to local storage.
Skills used:
HTML, SCSS, TypeScript, VUE.js, Vue Router, Pinia, Git, GitHub, Netlify, Markdown and Command line
 Visit website
Visit website GitHub repository
GitHub repository
Rock Paper Scissors
Create a rock paper scissors arcade style game in VUE.js that allows the user to play against the computer and set a high score that will be saved to local storage.
Project Objectives:
- Build a web app using VUE.js
- Create multiple page routes using VUE Router
- Store state using Pinia
- Version control your application with Git and host the repository on GitHub.
- Deploy your application with Netlify.
- Write a README (using Markdown) that documents your project, including:
- The purpose of your project.
- Technologies used.
- Features.
Features:
- Users can enter a custom name
- Users can make their selection from rock paper or scissors and have it compared to a random computer selction to see who wins
- Users can see their game stats
- High scores are stored in local storage
Skills used:
- HTML
- SCSS
- TypeScript
- VUE.js
- VUE Router
- Pinia
- Command Line
- Git and GitHub
- Markdown
- Netlify

Daily Planner
Create a daily planner in VUE.js that shows the user the time, date, weather and allows the user to add, edit and delete schedule items, to-do list items and notes.
Skills used:
HTML, SCSS, TypeScript, VUE.js, HTTP Requests and Responses, Git, GitHub, Netlify, Markdown and Command line
 Visit website
Visit website GitHub repository
GitHub repository
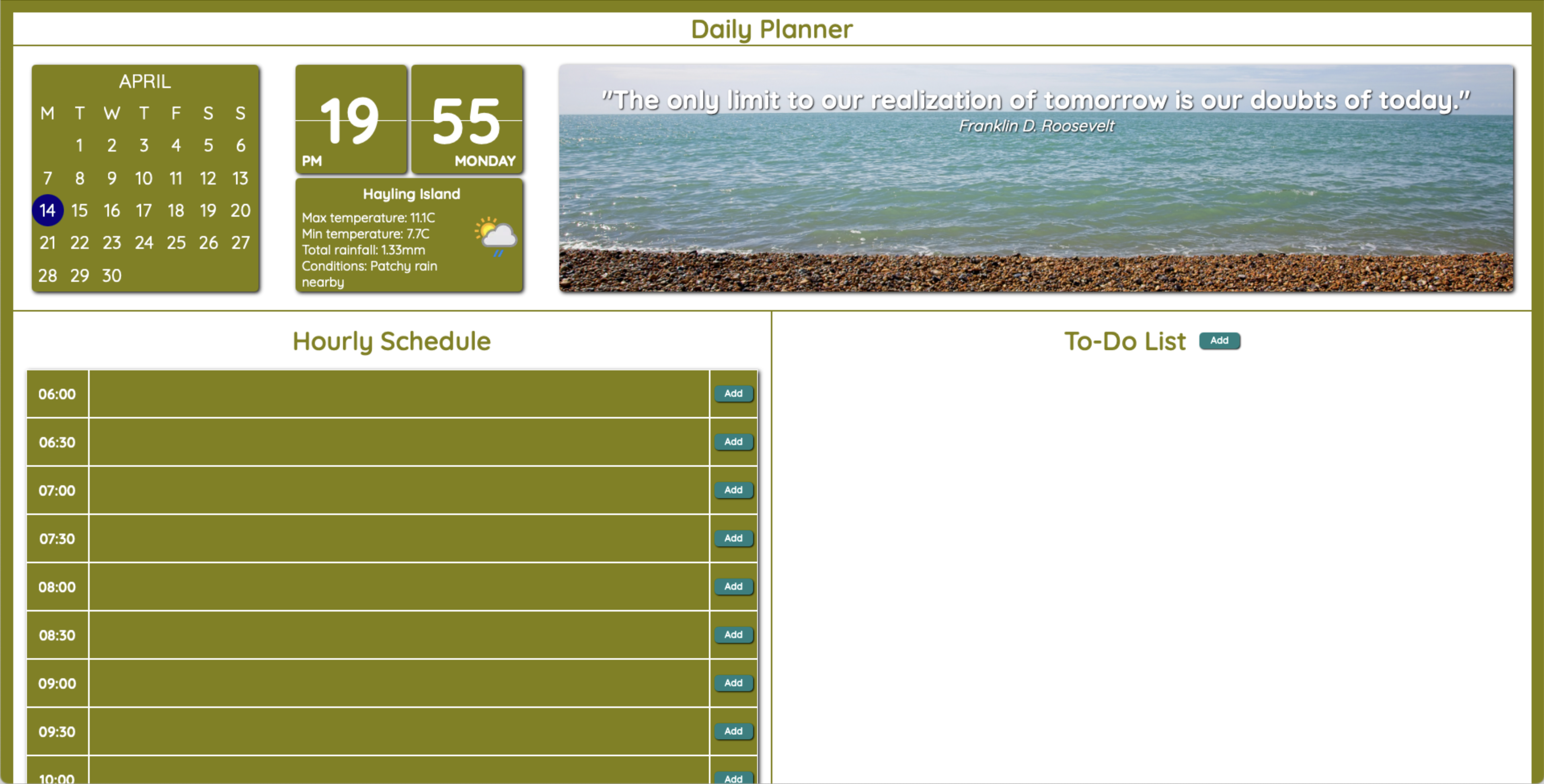
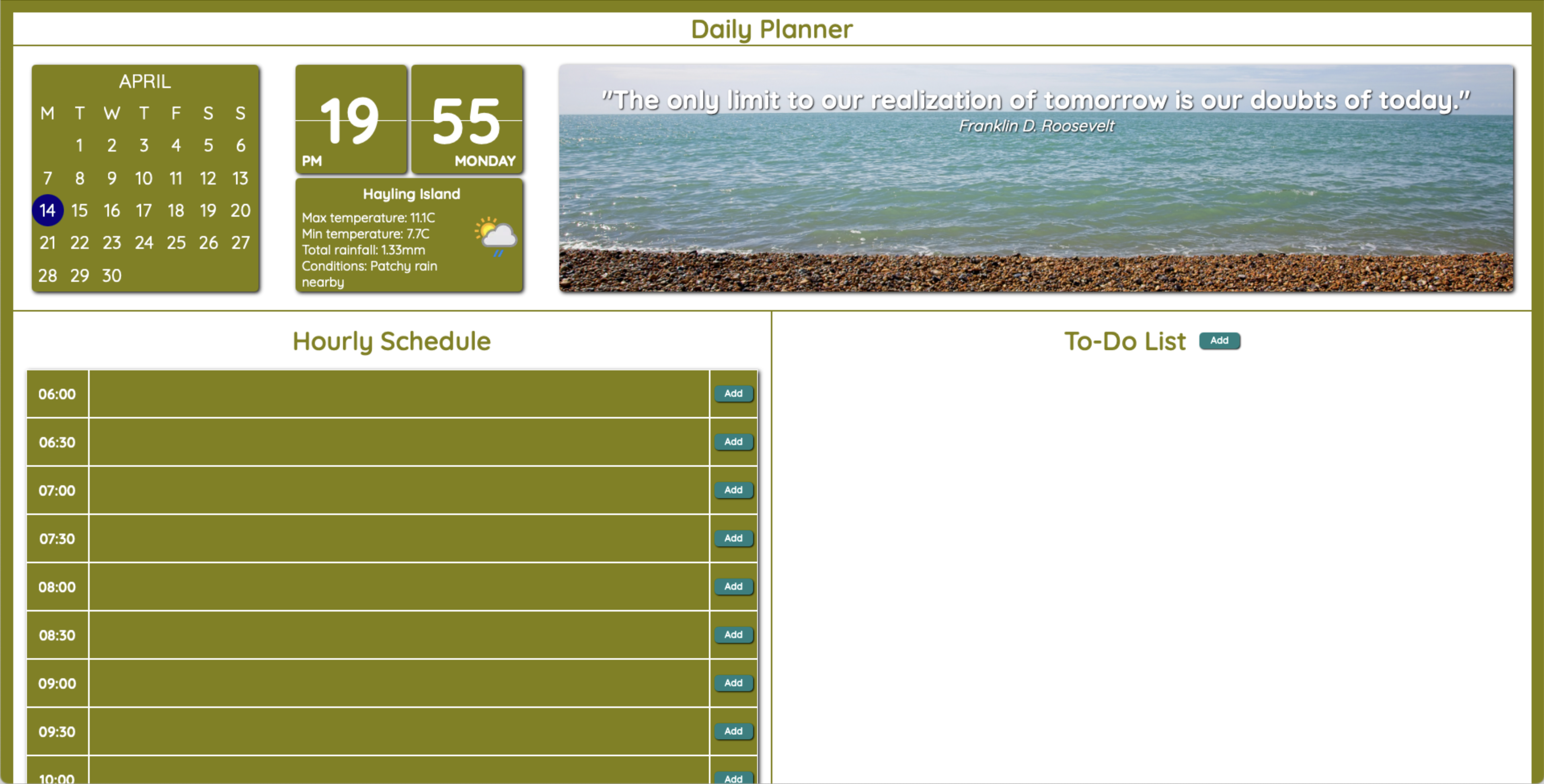
Daily Planner
Create a daily planner in VUE.js that shows the user the time, date, weather and allows the user to add, edit and delete schedule items, to-do list items and notes.
The app should request the users location and use it to call a weather API to display the local forecast, retrieve a list of motivational quotes from an API and cycle through and display the returned quotes.
Using CRUD(Create, Read, Update and Delete) principles uers should be able to add, remove and delete items from a daily schedule, a to-do list and a notes section.
Project Objectives:
- Build a web app using VUE.js
- Integrate with a weather API and quote API
- Add CRUD elements
- Version control your application with Git and host the repository on GitHub.
- Deploy your application with Netlify.
- Write a README (using Markdown) that documents your project, including:
- The purpose of your project.
- Technologies used.
- Features.
Features:
- Users will be able to see the current time and date
- Users can use their location to get local weather forecast
- Users will get motivational quotes
- Users will be able to add, edit and delete entries in a daily schedule, to-do list and notes section
Skills used:
- HTML
- SCSS
- TypeScript
- VUE.js
- HTTP Requests and Responses
- Command Line
- Git and GitHub
- Markdown
- Netlify